Ui дизайнер что это за профессия
Опубликовано: 03.10.2024
Теперь рассказываем, с помощью чего UI-дизайнер решает свои задачи и достигает поставленных целей.
1. Текстовая иерархия
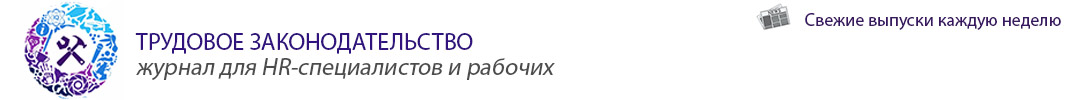
UI-дизайнер работает над текстовой иерархией. Например, делает заголовки заметнее, чем обычный текст. Это экономит время: пользователь может пройти текст по диагонали и понять структуру, остановиться там, где ему нужно, а не читать всё от начала до конца.

2. Цвет и форма
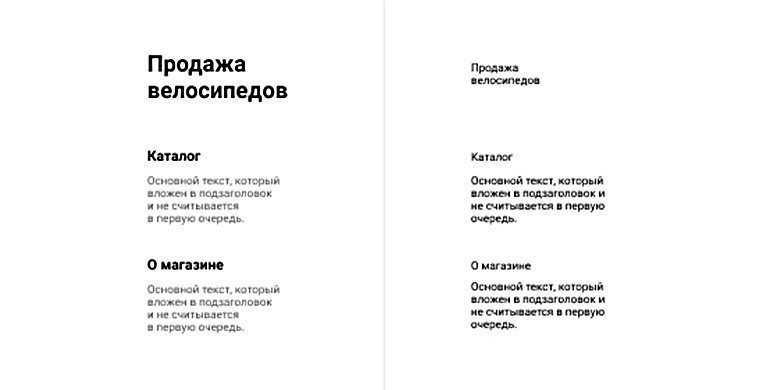
UI-дизайнер хорошо разбирается с формами и цветами. Например, делает кнопку легко отличаемой от окружающих элементов — очищает пространство вокруг неё от графики и цвета. Тогда кнопка становится заметной и на неё хочется нажать.

3. Сетки
UI-дизайнеры используют в работе сетки — это могут быть колонки, линии или лист, который выглядит как школьная тетрадь в клетку. Сетки помогают рисовать интерфейсы и систематизировать расположение объектов.

Навыки хорошего дизайнера интерфейсов
1. Насмотренность
UI-дизайнер накапливает визуальный опыт, «банк идей» в голове. Он любопытный и внимательный к деталям, умеет их анализировать. На одну задачу у него есть разные варианты решений.
Насмотренность значительно расширяет горизонты и сокращает творческие муки при работе с любым проектом.
2. Развитое чувство стиля и целостность дизайна
Чтобы уметь работать в одном стиле — и не смешивать в одном проекте, например, гранж и ретро , — нужно знать хотя бы основные направления и их принципы. И уметь придерживаться целостности дизайна, концентрироваться на одном направлении, а не «разбрасываться» стилями по сайту.
3. Типографика
Размер шрифта, подбор шрифтовых пар, сочетание с другими элементами сайта — имеет значение абсолютно всё. Типографика помогает создавать читабельный текст и делать ресурс в целом удобнее и понятнее.
4. Передача уникальности, эмоций продукта
У каждого продукта, который продаётся на рынке, есть конкурентное преимущество. UI-дизайнер понимает это преимущество, чувствует его характер, эмоцию, идею, способен донести это до пользователя.
5. Владение современными инструментами
Самые базовые и необходимые графические программы:
-
; ;
- Adobe Illustrator; .
Инструменты для создания прототипов:
- Figma;
- InVision; ; .
6. Презентация своей работы
Весомый плюс для UI-дизайнера — хороший навык презентации работы, чтобы всё было просто и понятно, заказчик или партнёр вовлекался и погружался в решение. Такой soft skill повышает ценность специалиста на рынке.
Самостоятельное освоение профессии UI-дизайнера — довольно интересный, но длительный процесс. Сложно самому быстро и глубоко разобраться в необходимых программах, наработать навыки и начать понимать пользователя. Гораздо проще и эффективнее пройти онлайн-курсы, где удобный формат обучения и понятный структурированный материал, а эксперты помогают с любыми вопросами. Именно так будет, если пойти учиться на UX/UI-дизайнера в Skillbox.
Где работать UI-дизайнеру
Без мобильных приложений и веб-сайтов в наше время не обходится почти ни одна компания. Поэтому на рынке множество IT-компаний, которые занимаются разработкой интерфейсов.
Есть несколько вариантов, где может работать UI-дизайнер.
1. Продуктовая компания
Чаще всего работа будет связана с какой-то узкой сферой (например играми или банковскими сервисами). UI-дизайнеру предстоит вникнуть во все нюансы работы компании, но это даст новые навыки. В этом случае он достаточно быстро растёт как специалист.
2. Аутсорсинговые компании
Специфика работы на аутсорсе зависит от её направленности. Компания может заниматься чистым дизайном или оказывать полный спектр маркетинговых услуг.
Разнообразие проектов — хорошая возможность «набить руку» и найти направление, которое наиболее интересно.
3. Фриланс
Главное отличие — UI-дизайнер выбирает только те проекты, которые ему интересны. Здесь заработок напрямую зависит от продуктивности, репутации и «мягких навыков».
Сколько получают UI-дизайнеры
Доход зависит от уровня специалиста или компании, в которой он работает, и того, что именно он делает. Если, например, обязанности также включают UX-дизайн, то доход будет выше.
У UI-дизайнеров есть стандартная градация:
- Junior — начинающий специалист с минимальным опытом или без него;
- Middle — опытный специалист со стажем от трёх лет;
- Senior — высококлассный специалист с большим опытом работы, иногда его называют старшим дизайнером продукта.
По данным hh.ru на начало июля 2020 года, зарплата UI-дизайнеров колеблется от 30 до 250 000 рублей.
- Джуниору предлагают 30–40 тысяч рублей.
- Мидлу — от 90 до 150 тысяч.
- Синьору готовы платить от 150 000 рублей и выше; есть вакансии и от 250 тысяч.
Важно: стаж не гарантирует обладание необходимыми навыками. Можно несколько лет выполнять одну и ту же работу и так и не стать высококлассным специалистом. А можно прокачивать скилы, браться за серьёзные задачи и через короткое время с нуля достичь уровня Middle.

Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство) и iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Сен 6, 2020 · 7 мин читать

Графические интерфейсы, которые вы трогаете мышью на компьютере или щупаете пальцем на планшете, мобильном телефоне или любом другом экране, создаются UI-дизайнерами (англ. Graphical User Interface — графический интерфейс пользователя).
Именно специалисты по UI-дизайну разрабатывают внешний вид программы, сайта или приложения, отрисовывают все элементы (кнопки, меню, иконки, формы), для каждого компонента прорабатывают разные состояния (например, до и после клика мышкой).
Содержание:
В интерфейсах есть ещё одно понятие — UX (англ. user experience — пользовательский опыт). UX-дизайнер в первую очередь архитектор и исследователь пользовательского опыта: он изучает реальность пользователей и их цели, подмечает барьеры и добивается их устранения с помощью технологий и программ (у которых есть интерфейс). Результаты исследований помогают ему спроектировать и собрать прототип решения, которое в результате тестирования может оказаться эффективнее, чем то, что уже есть у клиентов на руках. Местами направления ux и ui дизайна пересекаются, поэтому в некоторых digital-компаниях ими может заниматься один специалист.
Какие задачи решает UI-дизайнер и чем зажигает эта профессия
UI-дизайнер создает детали элементов управления, вытачивает кнопки, менюшки, создает эффекты, прорабатывает типографику, добивается эстетики и вовлечения пользователя во взаимодействие. Анимирует мобильные интерфейсы, веб-приложения и сайты. Готовит дизайн к разработке. Давайте разберемся подробнее, какие задачи и цели преследует UI-дизайнер, когда воплощает внешний вид и поведение любого ресурса (интерактивной системы).
Компоненты управления
Поле работы UX-дизайнера – рост качества жизни и эффективности пользователей, модель продукта, метрики. А поле работы UI-дизайнера (дизайнера интерфейсов) – детали этой модели на экране (кнопочки, менюшки, эффекты, анимации).
Именно благодаря компонентам управления, которые создает UI-дизайнер, пользователи получают доступ к управлению системой и могут получать желаемое.
В элементы управления входят: текст, кнопки, ссылки, иконки, вкладки, чекбоксы, переключатели, выпадающие списки, слайдеры и другие элементы, которые помогают пользователям достигать целей с помощью программного продукта. Илья Бирман даже собрал на эту тему Плакат о синтаксисе элементов интерфейса.
Адаптивность и доступность в многоэкранном мире
Задача UI-дизайнера сделать так, чтобы интерфейсом было комфортно пользоваться с экрана любого размера (смарт-часы, мобильный, планшет, 4K) — то есть он обеспечивает адаптивность и доступность интерфейсов в многоэкранном мире без потери функциональности.
Интерактивность и анимация
Самая большая ценность, которую анимация привносит в интерфейс — это контекст. Анимация превращает статичные экраны в плавный поток. Наблюдая переход из состояния в состояние, мы понимаем контекст происходящего — и это делает интерфейс интуитивным и даже узнаваемым. О современной культуре анимации интерфейсов вы можете почитать в бесплатном курсе по анимации интерфейсов и ui дизайну в 4-х главах от InVision Studio.
Бренд-дизайн и консистентность
Узнаваемый характер в графике и анимации, красота, функциональность и эстетика в каждой точке контакта с пользователем на каждом экране – вот самые интересные моменты на этом поле.
У каждого бренда есть особенный фирменный вкус или культура – уникальное сочетание жизненной позиции, целей и ценностей воплощенное в функциях, в видимой графике и ощущаемом движении, когда вы работаете с продуктом.
На этом поле работ UI-дизайнер превращается в бренд-дизайнера и работает над воплощением в интерфейсе притягательного для целевой аудитории образом бренда.
Цель UI-дизайнера — воплотить комфортный, функциональный, выразительный и красивый интерфейс. Для этого он анализирует сценарии поведения, применяет познания в психофизиологии, организует информацию и конструирует элементы интерфейса.
Даже один и тот же продукт, на первый взгляд, можно подать совершенно по разному. Поэтому на данном этапе многое зависит от результатов исследований и гипотезе о стратегии захвата рынка. Здесь есть, где развернуться в творчестве, так как есть множество вариантов визуального воплощения с учетом требований. Здесь вы вы можете изучить комплексный финтех-кейс от outcrowd.
На этом примере лучше всего можно понять, где именно проявляется специфика работы UI-дизайнера. Изучите историю бренда и интерфейсы в кейсе, а затем, к примеру, сравните с банковским интерфейсом, который используете ежедневно сейчас и тот, с которого перешли.
Что нужно знать и уметь на старте
Чтобы уверенно чувствовать себя в UI-дизайне, нужно разбираться в инструментах, графическом дизайне и психофизиологии интерфейсов. UI-дизайн в этом плане чем-то схож с веб-дизайном, просто в случае создания сайтов упор идет больше на визуальную выразительную упаковку историй с навигацией, а при создании интерфейсов работа идет с упаковкой логики продукта под капот компонентов интерфейса и дизайном элементов управления по принципу интерфейс как диалог клик-ответ, а не презентация со скроллом. Первые три шага могу порекомендовать следующие:
1. Прокачивайте навык работы с инструментами UI-дизайнера
Самые базовые и необходимые графические программы:
-
/ Sketch – для дизайна интерфейсов; / ProtoPie – для анимации интерфейсов; – для дизайна и анимации интерфейсов;
Самый полный обзор 14 популярных программ для создания анимации, прототипирования и дизайна интерфейсов вы тоже можете изучить здесь на ресурсе.
2. Владеть основами графического дизайна
Из графического дизайна в ежедневной работе нужны навыки работы с формой, цветом, балансом, текстурой и линией, познания в брендинге, навыки обработки изображений, композиция и работа с типографикой. На эту тему есть:
- Бесплатный онлайн-курс «Графический дизайн с чего начать»;
- Статья с базовыми правилами современного digital-дизайна
3. Уметь применять на практике психофизиологию графических интерфейсов
Познания в этом деле помогают управлять вниманием пользователя и ввести его к цели с помощью интерфейса. На эту тему вы можете изучить бесплатный курс «Психологии восприятия и психофизиология пользователей интерфейсов».
Где работать UI-дизайнеру
Без мобильных приложений и веб-сайтов в наше время не обходится почти ни одна компания. Поэтому на рынке множество IT-компаний, которые занимаются разработкой интерфейсов.
Есть несколько вариантов, где может работать UI-дизайнер.
1. Продуктовая компания
Работа связана с конкретной сферой (например, путешествиями, обучением, банковскими сервисами). UI-дизайнеру предстоит вникнуть во все нюансы работы компании, но это даст новые навыки. В продуктовой команде UI-дизайнер вынужден быстро расти и набирать UX-компетенции, потому что дизайн-система (UiKit) уже может быть утверждена и отлажена по метрикам, а ребрендинг в ближайшее время не планируется.
2. Агенство
Специфика работы в агентстве зависит от вектора компании. Компания может заниматься чистым дизайном или оказывать полный спектр услуг по разработке или даже охватывать и маркетинговые услуги.
Здесь высокое разнообразие проектов — соответственно, хорошая позиция, чтобы «набить руку» и почувствовать направление, в которое стоит двигаться дальше.
3. Фриланс
Здесь вам предстоит самостоятельно подбирать задачи и искать клиентов. Доход будет напрямую зависеть от вашей продуктивности, репутации и умения упаковываться и продвигать себя.
Сколько зарабатывают UI дизайнеры
Доход складывается из состава навыков и степени участия в развитии продукта. Чем больше навыков UX-дизайнера вы собираете, тем серьезнее проекты вы можете брать и соответственно тем выше сумма, на которую вы можете претендовать.
У UI-дизайнеров есть стандартная градация:
- Junior — начинающий специалист с минимальным опытом или без него;
- Middle — опытный специалист со стажем от трёх лет;
- Senior — высококлассный специалист с большим опытом работы, иногда его называют старшим дизайнером продукта;
По данным hh.ru на начало августа 2020 года, зарплата UI-дизайнеров находится в интервале от 30 до 250 000 рублей.
- Джуниору предлагают 30–40 тысяч рублей;
- Мидлу — от 90 до 150 тысяч;
- Синьору готовы платить от 150 000 рублей и выше; есть вакансии и от 250 тысяч;
Что почитать и посмотреть о UI-дизайне
Книга «Пользовательский интерфейс» систематизирует знания и научит базовым принципам. В ней нет рецепта идеального интерфейса. Зато она поможет вам получить насмотренность по множеству ошибок и проектировать свои приложения, сайты или сервисы на качественно новом уровне. А еще ей удобно пользоваться как справочником и шпаргалкой, когда возникают конкретные вопросы во время работы над проектом. https://bureau.ru/projects/book-ui/

Какие курсы изучать по UI-дизайну
По курсам дизайна интерфейсов я подготовила серию больших обзоров. В подборке траектории для плавного захода профессию через интересные проекты, плюс в них есть запас и на вырост в/UI-дизайне. В подборках есть UI курсы и с бесплатной частью. Загляните:
Вывод и рекомендация
Если вас интересует творческая сторона дизайна интерфейсов и быстрый старт, то вы можете пройти сначала практику на курсах Breezzly, изучить основы UI-дизайна по книге Бюро, а затем уже подбирать следующую серию курсов.

UI-дизайнер – это перспективная профессия для творческих людей. Специалист создает красивые и удобные интерфейсы для сайтов, игр и приложений. Определяет цвета и шрифты, подбирает иллюстрации, отрисовывает кнопки и меню. Именно от UI-дизайнера зависит, что в итоге увидит пользователь. Он «оживляет» схематичные макеты сайта или программы.
В статье мы расскажем, что делает UI-дизайнер, в чем его основные задачи, сколько можно заработать в этой профессии, где учиться и искать работу.
Содержание статьи:
Кто такой UI-дизайнер и чем он занимается?
UI (User Interface) – это пользовательский интерфейс. То есть то, с чем взаимодействует пользователь. Это страницы сайта, экраны мобильного приложения, рабочая область программы. UI-дизайнер обычно получает от другого специалиста, UX-дизайнера, прототип (схему), на основе которой создает готовый дизайн. Этим отличается UX от UI-дизайнера: первый разрабатывает логику работы интерфейса, второй отвечает за визуальную часть дизайна.
Если проводить аналогию с дизайном интерьера, то UI-дизайнер получает план комнаты, где указано: здесь будет стол, здесь – диван, тут – светильник. Его задача – подобрать эти стол, диван и светильник так, чтобы было красиво и удобно.
Вернемся к сайтам и приложениям. Основные задачи UI-дизайнера – это чтобы пользователь быстро разобрался, как пользоваться продуктом. Чтобы ему было удобно и приятно. Например, чтобы было легко нажать на меню, длинная фамилия вместилась в форму, элементы не перекрывали друг друга на мобильных устройствах. Интуитивно понятный, красивый и удобный интерфейс – вот что делает UI-дизайнер.
Часто специалисты осваивают оба направления работы – и UX, и UI-дизайн. Тогда название профессии пишется через слэш: UX/UI-дизайнер. В этом случае один человек разрабатывает логику интерфейса и создает сам дизайн. Это удачное сочетание, потому что многие работодатели ищут именно таких специалистов.
В основные задачи UI-дизайнера может входить:
- Отрисовывать новые интерфейсы и дорабатывать имеющиеся.
- Создавать макеты экранов.
- Разрабатывать анимационные мокапы для элементов интерфейсов.
- Отрисовывать иконки, кнопки, меню, слайдеры и другие элементы.
Работать в команде с UX-дизайнером, разработчиками, менеджером проекта и другими специалистами.
Конкретный перечень того, что делает UI-дизайнер, варьируется в зависимости от компании, где работает специалист. Где-то требуется активно участвовать в обсуждениях, где-то – готовить технические задания для коллег, и так далее.
Плюсы и минусы профессии
Традиционно на Kadrof.ru мы рассказываем о плюсах и минусах профессии. Если говорить об UI специалистах, то в этой работе имеются следующие плюсы и минусы.
- Высокие зарплаты.
- Востребованность.
- UI-дизайнер – это творческая профессия, позволяющая реализовать свои идеи.
- Можно работать удаленно или стать фрилансером. Если вас интересует карьера фрилансера, то на Kadrof.ru вы найдете много полезных статей для новичков.
- Есть возможность выйти на зарубежных работодателей и заказчиков.
Видимый результат работы. Основная задача UI-дизайнера – это визуализировать интерфейс, то есть создавать то, что видит пользователь.
- Знания и навыки быстро устаревают.
- Нужно постоянно учиться и быть в курсе трендов.
Часто работодатели требуют знание английского языка.
Сколько зарабатывают UI дизайнеры?
Зарплата UI-дизайнера может составлять от 50 до 150 тыс. руб. в месяц при работе в российских компаниях. Ее размер зависит от того, что делает UI-дизайнер. Если в работе присутствуют UX-задачи, это обычно повышает заработок. В целом, чем выше зарплата, тем более сложные задачи требуется решать.
Расценки опытных фрилансеров составляют от 700-1000 руб. в час (или $15). Работая удаленно на западную компанию, можно рассчитывать на зарплату от $40 до $70 тыс. в год (около $3000-6000 в месяц). Профессия позволяет переехать в другую страну и работать за границей.
Что нужно знать и уметь для работы UI-дизайнером?
Потребуются общие знания в области дизайна: основы композиции, теория цвета, веб-типографика. Много бесплатных видеокурсов по этим темам собрано в Клубе фрилансеров. Ниже в статье будут ссылки на часть таких курсов.
Также UI-дизайнер должен уметь:
- Работать с модульной сеткой.
- Создавать прототипы.
- Создавать адаптивные макеты.
- Работать с гайдлайнами для iOS и Android.
Готовить технические задания.
Плюсом будет умение рисовать от руки. Конечно, это не основная задача UI-дизайнера, но весьма полезный навык. Очень пригождается во время командных обсуждений, переговоров с клиентами.
Важны личные качества: умение работать в команде, внимание к деталям без излишнего перфекционизма, пунктуальность, готовность UI-дизайнера к постоянному обучению.
Чтобы получить работу, понадобится портфолио. Его хотят видеть практически все работодатели и заказчики.
Как стать UI-дизайнером и где можно учиться?
1. Начните с погружения в тему, чтобы познакомиться с основными задачами UI-дизайнера. Почитайте книги, например, 100 главных принципов дизайна. Как удержать внимание. Или Веб-дизайн. Элементы опыта взаимодействия. Посмотрите видео с каналов известных дизайнеров на YouTube, например, Бюро Горбунова. Это позволит понять, что делает UI-дизайнер.
Также много полезных курсов можно найти в Клубе фрилансеров в сети ВКонтакте:
2. Освойте рабочие инструменты. Одна из самых популярных программ для UI-дизайнеров – Figma. Изучить ее можно по бесплатным урокам или на курсе Веб-дизайн с нуля до middle в университете Нетология.
Там же можно пройти специальный курс для UI-дизайнеров, чтобы получить основательную подготовку и практику. Преподают на курсе руководители отделов дизайна, креативные директора известных компаний. Они расскажут об основных задачах UI-дизайнера и помогут освоить необходимые знания и навыки для работы.
Помимо Нетологии, обучением на UI-дизайнеров занимается университет Skillbox. Учиться можно через интернет, поскольку занятия идут в формате вебинаров. Университет оказывает помощь в трудоустройстве.
3. Составьте портфолио. Без него многие работодатели даже не рассмотрят ваше резюме. Первые проекты можно сделать в рамках обучения на UI дизайнера, если вы записались на курсы, или для друзей и знакомых. Как сделать хорошее портфолио, подробно рассказано в этой статье. Также много полезных советов о портфолио и в целом о старте карьеры в дизайне есть в книге Сожги свое портфолио! То, чему не учат в дизайнерских школах.
4. Получите первые проекты и нарабатывайте опыт. Не забывайте учиться – это поможет стать высококлассным специалистом и работать с лучшими заказчиками. Постоянное повышение квалификации – это то, что делает каждый успешный UI-дизайнер.
Где искать работу?
Где найти UI дизайнера на проект?
- Посмотрите резюме специалистов в каталоге дизайнеров интерфейсов на сайте Кадроф.ру.
- Добавьте проект или вакансию на биржу сайта Kadrof.ru. Это бесплатный сервис для работодателей, где можно разместить заказы для фрилансеров, в том числе дизайнеров.
Добавьте вакансии на сайты для дизайнеров. Таких проектов много в интернете.
Каждый раз, когда пользователь заходит на сайт или в приложение, он пользуется его интерфейсом и не задумывается, кто над ним работал. А между тем внешний вид веб-платформы и проработка различных элементов – это дело рук такого специалиста, как UI-дизайнер.
Звук, текст, анимация, иллюстрации, слайдеры, шрифты – это все его работа. И сейчас мы поговорим об этом специалисте: кто это, в чем заключается его работа, что он должен уметь и как им стать. Разумеется, затронем и UI-дизайн: что это такое, чем отличается от UX-дизайна и как ему научиться.
Особенности профессии
UI-дизайн – это комплекс действий, направленных на удобство, упрощение и удовлетворение эстетических потребностей пользователя от его взаимодействия с веб-продуктом.
UI-дизайн должен соответствовать следующим правилам.
- Структурированность
Все элементы интерфейса должны быть последовательны, логически связаны между собой и иметь единую структуру. Например, на сайте кинотеатра пользователь должен иметь возможность зайти в карточку фильма, посмотреть его описание и трейлер, выбрать день и время, а после подобрать ряд и место, совершить покупку и вернуться обратно к описанию фильма.
- Группирование
На веб-платформе должны быть разделы или меню. Если речь идет об интернет-магазине с большим количеством товаров, тогда надо продумать фильтрацию для отсеивания нужных и ненужных результатов.
- Цветовое сочетание
Для этого нужно знать основы сочетания и иметь карту цветов. Если организация имеет свои корпоративные цвета, нужно по максимуму передать их насыщенность и глубину.
- Единый стиль
Речь идет не только о цветовой гамме. Тут важна каждая мелочь: один и тот же шрифт на всех страницах, одинаковый размер блоков, общая эмоциональная подача.
- Незаметность
UI-дизайн не должен отвлекать посетителей от их цели. Он не выпячивает себя, а помогает быстро решить задачу.
- Привлекательность
Интерфейс должен быть приятным и не должен отталкивать. Каждый элемент выровнен, взгляд пользователя не цепляется за какую-либо погрешность.
- Эмоциональность
Сайт должен нести за собой какие-то эмоции, транслировать ценности бренда, укреплять доверие.
- Гибкость
Или же адаптивность. Внешний вид должен оставаться привлекательным и удобным в любой ситуации, на любой платформе и устройстве.
- Узнаваемость
Даже если пользователь только познакомился с продуктом, ему должно быть интуитивно понятно, как с ним работать. Поэтому специалист может использовать уже известные и типичные методы работы.
Человек не должен ломать голову, чтобы что-то найти. Все иконки, навигация, цветовые ассоциации должны быть понятны. Не надо изобретать велосипед и вносить слишком много креатива, чтобы быть не как все. Так можно запутать пользователя.
- Эффективность
Веб-продукт должен обеспечивать пользователю наиболее краткий и эффективный путь для выполнения его главного действия. Последовательность шагов должна сократиться, а интерфейс должен быть простым и функциональным.
Все это воплощает в жизнь UI-дизайнер (User Interface designer). Он работает над внешним оформлением веб-сервиса и интерактивностью, чтобы сайт или приложение были как красивыми, так и удобными для пользователей. Важность специалиста в том, что он может сделать из потенциального пользователя реального покупателя.
UI-дизайнер отрисовывает кнопки, формы с полями для заполнения, иконки, подбирает шрифты и цвета, налаживает работу всплывающих подсказок и анимации, регулирует интерактивные кнопки, переключатели, переходы между экранами в приложениях, настраивает голосовой поиск или помощник, следит за иллюстрациями, фотографиями и видео, устанавливает слайдеры, меню и т. д. То есть он занимается визуализацией всего, что использует посетитель.
Цель UI-дизайнера – это сделать так, чтобы посетители легко и быстро находили нужное на сайте, в программе или приложении. Он должен максимально упростить пользование веб-продуктом.
Работа UI-дизайнера начинается сразу после UX-дизайнера, который создает макет проекта, то есть основу веб-продукта. Из этого следует, что UX-специалист занят логикой и проектированием, а UI-дизайнер – визуализацией и интерактивностью.
Основные задачи и функции
Работа UI-дизайнера состоит из следующих этапов:
- Знакомство с проектом. Специалист получает техническое задание и изучает задачи, которые перед ним стоят.
- Планирование. UI-дизайнер выстраивает план работы, согласует детали с заказчиком, выслушивает пожелания и предлагает свои варианты.
- Создание продукта. Непосредственно должностные обязанности UI-специалиста: проработка всех элементов интерфейса, придание сайту удобства, эффективности и понятности.
- Презентация проекта и передача готового продукта заказчику. Клиент может попросить внести правки. После корректировки веб-сервис снова переходит в руки заказчика.
Конечной целью является воплощение в жизнь идеи заказчика и создание удобного, понятного, функционального и привлекательного интерфейса.
Для этого выполняются следующие задачи:
- Отрисовка и настройка элементов: иконок, кнопок, меню, слайдеров, блоков, переключателей. Редактирование текста, ссылок, вкладок и т. д.
- Разработка анимационных мокапов для элементов интерфейса.
- Работа в команде с UX-дизайнером, менеджером проекта, разработчиками и другими специалистами.
- Проектирование страниц и экранов, с которыми взаимодействует пользователь.
- Верстка.
Конкретные обязанности UI-дизайнера зависят от заказчика и компании, в которой работает специалист.
Во время выполнения своих задач UI-специалист не должен забывать о нюансах и соблюдать их:
- Создание интерактивности. Пользователям легче, когда они видят отклик на свои действия. Например, когда человек нажал на кнопку, она должна внешним видом показать, что действие совершено: кнопка поменяет цвет или изменится обводка.
- Брендинг. Интерфейс должен транслировать ценности и эмоции продуктов бренда. Рассмотрим на примере. Если брать детские и взрослые подгузники, то настроение будет разное. В первом случае транслируется радость рождения, забота, бережный уход и нежность. Во втором случае будет показана надежность, комфорт, поддержка и защита. Товар один и тот же, но подход разный. Поэтому важно соблюдать согласованность дизайна сайта и приложения с фирменным стилем организации.
- Адаптивность. Этот пункт уже был затронут. Повторюсь, на разных носителях дизайн должен выглядеть хорошо. Адаптивное решение внешнего вида остается за UI-дизайнером.
- Работа над текстом. UI-дизайнер составляет так называемую текстовую иерархию. Он выделяет заголовки и подзаголовки, чтобы пользователь экономил время и быстро находил нужный ему пункт.
- Выделение отдельных элементов. Для этого UI-дизайнер использует формы и цвета. Например, делает акцент на кнопку “Заказать” в интернет-магазине, чтобы она отличалась от фона и была заметной. Тогда пользователь инстинктивно захочет ее нажать.
Требования к специалистам
Профессионалы своего дела всегда на хорошем счету у работодателей. И вот какими навыками должен обладать востребованный дизайнер интерфейсов:
- Визуальный опыт. Это мысленная библиотека идей. Она пополняется благодаря знакомству с предметами искусства и окружающим миром. Подобный навык нужен специалистам, работающим с визуализацией. Он существенно расширяет горизонты и избавляет UI-дизайнера от творческого застоя. Чтобы накопить визуальный опыт, специалист должен быть внимательным и любопытным.
- Развитый стиль, вкус и чувство целостности. Весь проект должен быть един, поэтому недопустимо смешение стилей, нужно идти в одном направлении. При этом веб-продукт должен быть привлекательным и вкусным.
- Графический дизайн. Это работа с формой, цветом, балансом, текстурой и линией, познания в брендинге, навыки обработки изображений, композиция и работа с типографикой.
- Типографика. Это часть графического дизайна. UI-дизайнер должен знать и уметь делать все, что имеет отношение к типографике: размер шрифта, подбор шрифтовых пар, сочетание с другими элементами сайта, создание читабельного текста и его правильное оформление, расположение на экране.
- Владение основными инструментами: Figma, Sketch, Adobe Illustrator, Adobe Photoshop, InVision, Marvel, Axure.
- Навык презентации. Специалисту надо не только создать, но и объяснить понятным языком, какая работа была проведена. Это существенно повысит ценность специалиста.
- Постоянное развитие. Информация, технологии и инструменты быстро устаревают, особенно в IT-сфере. Поэтому специалисту надо быть всегда в тренде, читать тематические статьи и книги, мониторить новости.
- Программирование. Без этого никак не обойтись при разработке веб-ресурса.
- Рисунок от руки. Конечно, это не обязательный навык, но станет большим плюсом. Он пригодится в работе, особенно во время переговоров и мозговых штурмов.
Помимо профессиональных умений и знаний, UI-дизайнеру надо обладать такими личностными характеристиками, как:
- коммуникабельность,
- любопытство,
- внимательность,
- самоорганизованность,
- стрессоустойчивость,
- логика,
- пунктуальность,
- воображение,
- аналитические способности.
Разница между UX и UI
Для начала разберем, что такое UX и UI.
Как мы уже знаем, UI-дизайн – это работа над внешним видом интерфейса: формой, цветом, размером, анимацией, читабельностью, понятностью и узнаваемостью элементов.
UX-дизайн – это проектирование интерфейсов на основе исследований и анализа пользовательского опыта и поведения.
UX-дизайнер изучает потребности пользователей, анализирует их, продумывает логику, создает макеты сайта или приложения, планирует, как пользователь достигнет конечной цели и какие шаги при этом совершит. А уже UI-дизайнер визуализирует и анимирует эти шаги, придумывает, как они выглядят.
Оба специалиста работают в тесном сотрудничестве. Их совместный труд преследует общую цель – удовлетворить потребности и ожидания посетителя веб-платформы.
Иногда один человек выполняет функции обоих специалистов, тогда его называют UX/UI-дизайнером.
Место работы и заработная плата
Сегодня не сыскать компаний, которые бы обходились без сайтов или мобильных приложений. Поэтому найти работу UI-дизайнер может практически в любой организации.
Например, специалист может работать в аутсорсинговых или IT-компаниях, в финансовых организациях или в сфере создания игр, трудиться над интерфейсом интернет-магазина. Или может выбрать фриланс, где его заработок будет зависеть только от его продуктивности.
Если говорить о работе в офисе, то UI-дизайнеры проходят стандартную карьерную лестницу:
- Первая ступень – junior. Это начинающий работник с минимальным опытом и багажом знаний. Заработок составляет от 25 до 40 тыс. руб.
- Вторая – middle. Это уже специалист с опытом не менее трех лет, который выполняет задачи средней сложности. Зарплата начинается от 70 000 руб.
- И последняя – senior. Это эксперт в своей области, профессионал и высококлассный специалист. Он обладает большим опытом работы и может иметь у себя в подчинении middle и junior. Ему платят от 120 000 руб. Заработная плата может доходить даже до 300 000 руб.
Впоследствии UI-дизайнер может стать руководителем проектов или команды разработчиков. Или же переквалифицироваться и уйти в смежную область.
Кроме степени профессионализма, доход может зависеть и от региона проживания работника. В среднем по России заработная плата UI-специалистов находится на уровне 30 000–150 000 руб. В Москве зарплата выше: от 50 до 180 тыс. руб. В регионах же доход варьируется от 25 000 руб. до 130 000 руб.
Если специалист выполняет еще и работу UX-дизайнера, это несколько увеличивает заработную плату.
Фрилансеры трудятся в среднем за 700–1 300 руб. в час. Они находят работу на биржах или в тематических группах в социальных сетях.
Цифровые технологии развиваются стремительными темпами, становится всё больше сайтов, приложений, программ. А значит нужны специалисты, которые занимаются этими продуктами и делают их удобнее. В статье мы рассмотрим одну из таких профессий.
Жми на заголовки :)
Кто такой и чем занимается UI-дизайнер
Приставка «UI» образована от английского «User Interface Design» и дословно означает — дизайн интерфейса пользователя. UI-дизайнер отвечает за внешнее оформление продукта и интерактивность. Он делает сайт не только красивым, но и удобным для посетителей. Работа специалиста состоит из этапов:
- Получение технического задания или должностных инструкций. Всё начинается с того, что дизайнер получает заказ, знакомится с задачами и озвучивает клиенту желаемый гонорар. При согласии всех сторон специалист начинает работу.
- Планирование. После согласования финансовых вопросов и дедлайнов дизайнер и заказчик обсуждают более детально будущий проект. Специалист внимательно выслушает пожелания клиента, предлагает свои идеи при необходимости.
- Разработка. Непосредственно сам процесс создания продукта. Дизайнер детально прорабатывает все элементы сайта, делая его максимально удобным: цветовая гамма, анимация, иллюстрации, переходы. Именно от его работы зависит комфорт при пользовании приложением.
- Презентация и передача шаблона. Готовый продукт презентуется клиенту. При необходимости специалист вносит правки, затем передаёт шаблон программисту, верстальщику сайта. Если дизайнер обладает необходимыми навыками, делает полноценный продукт самостоятельно.
Цель работы дизайнера интерфейсов — упростить использование своего продукта: программы, сайта, приложения.
Что должен знать и уметь дизайнер интерфейсов
Чтобы работать UI-дизайнером необходимы следующие навыки:
- Психология. Дизайнер представляет себя на месте заказчика или пользователя. Умеет смотреть на приложение или сайт глазами посетителя, ещё во время его разработки;
- Инструменты для создания прототипов. Это нужно для того, чтобы посмотреть прототип будущего продукта во время разработки. Существующие программы: Mockplus, DesignerVista mockup tool, FlairBuilder, Microsoft Visio, WireframeSketcher Studio, Caretta GUI Design Studio, UXToolbox, Axure.
- Графические программы. Не просто знать, а уметь быстро и чётко в них работать. Самые распространённые — Sketch, Figma, Adobe Photoshop, Adobe Illustrator;
- Теории цвета . Имеет базовые знания о цвете, знает, где и как их применять.
- Типографика . Умеет правильно оформить текст, шрифт, расположение на странице или в приложении.
- Юзабилити. Совокупность аспектов, от которых зависит то, каким видят приложение пользователи. Складывается из ориентации на сайте, эффективности, удовлетворённости пользованием и общей полезностью.
- HTML и CSS, программирование. Для специалистов, которые верстают сайты самостоятельно. На ресурсах по поиску работы часто встречается вакансия «дизайнер-верстальщик».
Советую также обратить внимание на следующие варианты: лучшие предложения по обучению UI/UX дизайнеров
Личные качества UI-дизайнера
Помимо профессиональных навыков, специалисту необходимо обладать следующими качествами:
- коммуникабельность — чётко формулирует мысль, умеет работать в команде, находит подход к любому клиенту;
- любопытство — ищет способы решения задач разными способами, пробует новые подходы;
- аналитические способности — анализирует, структурирует и планирует работу. Выстраивает для себя пошаговую систему;
- внимательность — концентрируется долгое время на решении определённой задачи, не отвлекаясь на мессенджеры, соцсети, уведомления;
- самоорганизованность — при удалённой работе способен сам оптимизировать рабочий процесс;
- логика — при разработке приложения, делает его логичным и понятным пользователям;
- пунктуальность — понимает важность вовремя делать работу, своевременно отчитывается перед клиентом;
- воображение — заранее может представить, как будет выглядеть страница, приложение или сайт после визуального оформления.
Плюсы и минусы профессии дизайнера интерфейсов
Как и в любой профессии, в работе дизайнера интерфейсов есть положительные и отрицательные стороны. Плюсы:
+ совмещение с работой в другой отрасли или с учёбой;
+ высокий спрос на рынке труда;
+ работа из дома (в том числе и с зарубежными проектами);
+ постоянный карьерный рост;
+ возможность реализовать творческий потенциал.
К минусам можно отнести:
— необходимость подстраиваться под разные мнения и вкусы заказчика;
— оперативное решение задач, что неудобно для медлительных людей;
— профессиональное выгорание, отсутствие идей.
Зарплата в Москве и по России
На скриншоте с сайта trud.com можно ознакомиться со статистикой зарплаты UI-дизайнера по Москве за 2019 год:
По областям России ситуация следующая:
Согласно сайту hh.ru минимальная зарплата по городам России начинается от 40 тыс. руб. Такому кандидату предстоит решать следующие задачи:
- создавать интерфейсы приложений и игр (iOS, Android, Web);
- соблюдать гид по стилю и вести его по всему проекту;
- отрисовывать сопутствующие элементы интерфейса: иконки, несложные иллюстрации (для сложных иллюстраций привлекаются иллюстраторы и графические дизайнеры
- и т.д.;
Работодатели, предлагающие 40-70 тыс. руб., хотят, чтобы кандидат имел опыт работы со следующими составляющими:
- основные принципы юзабилити, взаимодействия элементов, вёрстки, а также умение их применять;
- этапы создания интернет-проектов;
- составляющие дизайна интерфейса (макет, цвет, иконки, анимация);
- умение работать как «с нуля», так и по сформированным гайдлайнам;
- аккуратность, внимание к деталям;
- аналитический склад ума, развитая логика, структурное мышление;
- работа дизайнером интерфейсов или веб-дизайнером в команде.
- работа с желаниями клиента, умение найти подход к разным людям;
А также наличие актуального портфолио.
Зарплата от 150 тыс. руб. предлагается специалистам, которые вдобавок к предыдущим пунктам имеют:
- опыт работы на аналогичных должностях (веб-дизайнер, арт-директор);
- способность разрабатывать актуальный дизайн с учетом трендов;
- актуальное портфолио;
- отличные знания профильных программ: Figma, Sketch, Principle, Framer и пр.; пакета Adobe Creative Suite (Illustrator, Photoshop, AfterEffects);
- знания HTML5/CSS3;
- навыки представления результатов работы в виде, понятном верстальщикам и разработчикам;
- способность анализировать требования и прототипировать интерфейсы на основе проведенного анализа.
Как стать UI-дизайнером
Профессию «Дизайнер интерфейсов» с нуля самостоятельно освоить проблематично. Для начала нужно исследовать большое количество материала, затем всё запомнить чтобы применять на практике. Также придётся разбираться во всех необходимых программах, уметь в них работать.
Можно пойти лёгким путём, пройдя → онлайн-курсы по веб-дизайну
Это платформы, где собраны все необходимые материалы в одном месте. Программы обучения разрабатываются из расчёта на то, что её будет изучать новичок и ему сразу станет понятен материал. Практическая база (портфолио) формируется из выполненных домашних заданий. Трудолюбивые студенты начинают брать заказы и зарабатывать уже во время обучения. Многие онлайн-школы и университеты гарантируют стажировку или даже трудоустройство.
Для тех, кто хочет попробовать свои силы в профессии дизайнера интерфейсов предлагаю первое практическое задание:
Читайте также: