Как устроиться на работу верстальщиком
Опубликовано: 01.10.2024

Итак, настало время продолжить статью и дополнить её недостающей историей. Садитесь поудобнее, сейчас я расскажу о том, как устроилась работать верстальщиком без опыта.
Это была осень 2015 года. Встал вопрос о поиске работы. Сложность была в том, что я точно не знала кем хочу быть, поэтому решила пойти по пути наименьшего сопротивления: начала рассматривать вакансии, которые максимально подходили к моей специальности. Я ж дипломированный экономист как ни как!
Зарегистрировалась на популярном сайте hh.ru и менее популярном — rabota66.ru (региональный сайт Свердловской области) и составила резюме о себе.
Результат за неделю:
1. Одно собеседование на должность брокера, куда меня не взяли из-за отсутствия серьезного опыта работы в этой сфере.
2. Узнала, что в престижном БЦ Екатеринбурга собирают людей для поиска лохов, которые отдали бы свои деньги для заработка на посреднической платформе Форекс.
3. Не пошла на собеседование в Сбербанк, потому что вместо собеседования там было ТЕСТИРОВАНИЕ. Собирали людей в общей комнате для прохождения теста, после сдачи которого ты услышишь: «Спасибо, мы Вам перезвоним». Не стала даже пытаться и тратить своё время. Сразу поняла, что это не то, что мне нужно.

Окей, я снова зашла на вышеуказанные сайты и создала вторую учётку с новым резюме. Теперь я — не экономист, а веб-дизайнер и верстальщик в одном лице. К веб-дизайну всегда тянуло, а сайты — это то, где я обитаю 90% своего времени.
В навыках указала следующее: Adobe Photoshop, Illustrator, HTML5, CSS3, PHP, MySQL.
Всё.
Я даже о существовании jQuery тогда не подозревала, а PHP и mySQL знала на уровне ковыряния в чужом коде. HTML5, CSS3 — из прочитанной книги на парах, на последнем курсе института.
Из всего этого списка идеально владела только Adobe Photoshop.
Начала прозвон с менее серьезных организаций, которые занимаются дизайном. Откликнулась только студия полиграфии. Самая обычная, которая занимается всем на свете — от копирования до дизайнов любых сувенирок.
Если бы я осталась там работать, то узнала бы всё стандартные размеры визиток, как работать с Corel и Illustrator и другие дизайн темы. Но проблема в том, что в их компании полный беспорядок. Нет кассиров, а это значит, что ты должен бегать между кассой и машинами (печатающие станки или компьютер). Я сама видела как из-за отсутствия делегирования у них собиралась очередь из людей и в воздухе образовывалась атмосфера любого отделения Почты России. И за всё это они хотели платить в районе 8-15к. Больше я там не появлялась.
На следующий день, мне поступает звонок. Вы только вдумайтесь.
МНЕ. ЗВОНИТ. ПОТЕНЦИАЛЬНЫЙ. РАБОТОДАТЕЛЬ.
Говорит: «Увидели Ваше резюме, мы откликнулись на Ваш аккаунт. Нас интересует веб-разработчик. Посмотрите нашу вакансию и дайте ответ». Кладу трубку и думаю ААААА КАК ЖЕ КРУТО!
Но это было бы слишком просто, если бы не одно но. У нас произошла крупная авария в доме и уже третий день не было электричества. Мой старенький телефон, на тот момент это был iPhone 3GS, не мог осилить загрузку регионального сайта и пришлось звонить подруге, прислать свой лог/пасс от сайта, чтобы она продиктовала мне всё, что сказано в вакансии.
Чего там только не было… Надо было знать JavaScript, PHP, Ruby и всё-всё на свете. Уже даже мысленно попрощалась с этим предложением, но все равно написала SMS и мы договорились, чтобы я пришла к ним в офис в 10:00.
Прихожу на следующий день. В офисе сидит пара человек. Тишина. Никто не встречает, как это обычно бывает и не говорит, что делать. Потом программист (как я потом узнала) показывает на скайп и говорит: «Заходи в учётку». Хорошо, что я помнила данные от входа наизусть.
Там я добавила CTO в друзья и получила первое тестовое задание. Заключалось оно в том, чтобы объяснить причину, почему их виджет в браузере Mozilla отображается не так, как в Chrome.
Да-да, сейчас я бы посмотрела в инспектор, нашла кроссбраузерный стиль, который не дописан и исправила бы всё.
Но тогда… Это было слишком сложно.
Просидела час, если не больше, чтобы в итоге написать ей: «Что-то связано с кроссбраузерностью», до конца не понимая значение слова.
После пришел Big Boss этой компании и началось то самое собеседование, к которому все привыкли. Рассказала ему, что знаю, что хотела бы изучить и какую преследую цель — научиться делать сайты. Так мне дали испытательный срок на 2 месяца, который успешно прошла.
Основные выводы по поиску работы, если у Вас нет опыта:
• Не стоит бояться создавать резюме о себе, пусть оно хранится на сайте, даже если Вы не занимаетесь активным поиском;
• Создавайте резюме о себе не только на популярных сайтах по поиску работы, но в региональных. Вероятность того, что Вас заметят, заметно возрастёт;
• Опишите всё, что знаете в порядке убывания по уровню знаний. Не стоит писать лишнего, что вряд ли заинтересует работодателя. Всё должно быть по делу и связанное в web-разработкой;
• Работодателям выгоднее взять сотрудника с минимальными знаниями, по экономическим соображениям, но это правило не действует для престижных больших компаний. Они готовы платить и ищут таланты;
• Есть вероятность, что Вам позвонят, особенно, если Вы живете в мелких городах или городе-миллионнике. Москва и Санкт-Петербург — не подходят. Недостаток кадров в регионах ощущается остро;
• Если работодатель позвонил Вам лично, скорее всего поиск кадров затянулся, либо есть текучка кадров. Изучите причину этого явления;
• Если в вакансии указан большой перечень технологий, который необходимо знать — не спешите отказываться. Есть большая вероятность того, что работодатель представления не имеет, что ему нужно, поэтому выписал актуальные технологии из интернета;
• Если в вакансии перечень технологий не велик, но всё-таки Вы что-то не знаете, например, Git — не расстраивайтесь. Лучше сказать об этом на собеседовании. Уверена, что он с радостью возьмется Вам дообучить, особенно если в компании уже есть веб-разработчики.
Самое главное, ничего не бояться, использовать любую возможность и на собеседовании показать, что вы хотите и будете развиваться/обучаться.

Многие люди не знают, кто такой верстальщик и что вообще такое верстка и как стать профессионалом в этой области. Деятельность этого специалиста необходима в рекламных компаниях, научных организациях, издательствах и СМИ. Верстальщики занимаются созданием сайтов и подготавливают полиграфическую продукцию к печати. Они используют программы для работы с графическими объектами, текстовые редакторы и другой дополнительный софт.
В статье я расскажу, что должен уметь верстальщик, как стать востребованным специалистом, сколько учиться на онлайн-курсах для начинающих, где можно пройти обучение и каковы перспективы в дальнейшем.
Верстальщик – кто это и чем занимается
Верстальщик – это специалист, который выполняет верстку web-сайтов. Он отвечает за наполнение ресурса необходимыми картинками, фотографиями и текстами. Верстальщик обеспечивает корректное и одинаковое отображение веб-ресурсов во всех основных браузерах, контролирует бесперебойную работу интерактивных и динамических элементов ресурса. Для проверки проводится тестирование с учетом возможных отличий по цвету и разрешению на различных мониторах.
К преимуществам профессии можно отнести:
- возможность работать удаленно;
- высокий уровень дохода;
- возможность самостоятельно изучить основы профессии;
- творческий характер работы;
- востребованность на рынке труда;
- возможность переквалифицироваться в программиста.
Зарплата верстальщика зависит от уровня владения HTML и CSS, опыта, дополнительных навыков, владения английским языком.
Суть деятельности
Верстка – создание структуры HTML-кода, отвечающего за расположение составных элементов на веб-страницах. Процесс происходит на основании разработанного макета.
Верстка сайта состоит из 6 этапов.
- Тщательное изучение технического задания.
- Разработка дизайна.
- Создание макета.
- Подбор рисунков и графических объектов.
- Установка шаблона.
- Корректировка при наличии замечаний.
Верстальщик начального уровня способен создавать простые сайты с использованием HTML и CSS шаблонов. Профессионалы работают с многоуровневыми ресурсами и решают самые сложные задачи.
Рекомендую вам посмотреть видео, в котором верстальщик с 10-летним опытом рассказывает о том, что такое верстка, как работает сайт, что такое HTML и прочее.
Обязанности верстальщика
В круг обязанностей верстальщика входят следующие задачи.
- Создание шаблонов на основе имеющихся psd-макетов.
- Интеграция шаблонов на систему управления.
- Верстка промо-страниц и email-рассылок.
- Написание кодов на языке JavaScript и AJAX.
- Создание принт-версий страниц.
В некоторых компаниях верстальщику поручено отвечать на вопросы клиентов и заниматься поисковым продвижением. Нередко специалисты для повышения заработной платы выполняют множество задач, одновременно занимаясь версткой, веб-дизайном и фронтенд-программированием.
Приведу должностные обязанности дизайнера-верстальщика.
- Компьютерная верстка полиграфической продукции (визитные карточки, буклеты, каталоги, календари и другое).
- Верстка таблиц и графических элементов.
- Внесение правок в текст.
- Допечатная подготовка макета.
- Обработка изображений.
- Создание эскизов и выполнение работ по художественному оформлению обложек печатной продукции.
Подробнее о том, что должен уметь верстальщик и сколько времени потребуется для того, чтобы научиться верстать сайты, вы узнаете в видео.
Как составить резюме
Если у вас нет опыта работы верстальщиком, обязательно напишите об этом в резюме. Не стоит приукрашивать его несуществующими заслугами. Лучше подробнее опишите свои персональные навыки: владеете ли ПК на уровне опытного пользователя, умеете ли работать с дизайнерскими программами (Photoshop, Illustrator и другие). Также укажите, что разбираетесь в верстке шаблонов HTML, владеете базовыми знаниями по 3Ds Max и Corel Bryce, имеете понимание, как работают интерактивные сайты.
Если вы ранее работали верстальщиком, тогда расскажите о своих достижениях. Например, вы создали сайт фирмы и активно его продвигали, создавали титульные страницы и прочее. Кроме того, преимуществом будет, если вы владеете английским языком.
Рекомендую составлять резюме по следующему плану:
- ФИО, контактная информация;
- ссылки на сайты компаний, в которых вы работали;
- перечень обязанностей, которые вы выполняли;
- профессиональные достижения;
- ключевые навыки;
- профильное обучение (например, вы закончили курсы по верстке сайтов и можете подтвердить это сертификатом или дипломом).

Не забудьте перечислить в резюме личные качества, которые очень важны для верстальщика. К ним относятся:
- быстрая обучаемость;
- усидчивость;
- стрессоустойчивость;
- коммуникабельность;
- ответственность;
- исполнительность;
- внимательность;
- пунктуальность.
Резюме должно быть составлено лаконично и понятно, желательно – на одну страницу. Тогда увеличивается шанс, что его прочитают полностью. Обязательно укажите в резюме, какое у вас образование, какие курсы, семинары, тренинги вы проходили, и дайте контакты для обратной связи.

Необходимые навыки и качества
Специалист по верстке должен обладать следующими навыками:
- язык разметки HTML;
- знание PHP, MySQL;
- знание Adobe Illustrator, CorelDraw;
- оптимизация под поисковые системы;
- умение работать с CMS и ее API;
- знание основы AJAX, jQuery, JavaScript;
- семантическая верстка, умение располагать фрагменты кода на странице, правильное заполнение SEO-тегов title, description,
- знание Firefox-плагинов CSS-процессоров.
Из обязательных личных качеств, которыми должен обладать специалист по верстке, работодатели выделяют следующие:
Одним из базовых качеств верстальщика считается перфекционизм. Для того, чтобы создать качественный продукт, специалист должен выполнить все задачи в соответствии с полученным макетом. Профессионал своего дела будет добиваться точного размещения картинок и таблиц, правильного подбора цветов. Важно иметь хорошо развитые аналитические и графические способности. Также следует научиться выделять главное, проводить тщательный анализ, уметь быстро принимать верные решения.
Кроме того, верстальщику важно уметь правильно вести переговоры с клиентами. Не все наниматели знают язык программирования или даже основы сайтостроения. Поэтому нужно уметь объяснить заказчику понятным языком, что в итоге получится у вас с проектом, и понять всего его требования.

Немаловажно креативно подходить к созданию материала, проявлять креативность и не использовать шаблоны. Творческий взгляд и художественные навыки помогут привнести в верстку необычные элементы. Также важно работать, опираясь на современные тенденции. Настоящий мастер в области верстки всегда отслеживает новинки в сфере фронтенд-разработок. Это помогает пополнить интеллектуальный багаж, создать необычные и современные верстки, которые понравятся заказчикам.
Сколько платят верстальщику
Средний месячный заработок HTML-верстальщика в России составляет 30-40 тысяч рублей. В Москве и Санкт-Петербурге специалист по верстке может рассчитывать на 55-65 тысяч рублей.
Удаленным сотрудникам принято оплачивать каждый выполненный заказ. Средняя цена за задание средней сложности, на которое требуется несколько часов, составляет от 3 до 5 тысяч рублей. Доход на фрилансе может варьироваться в пределах 40-60 тысяч рублей.
Где начать обучение верстке и сколько это стоит
Верстальщик – не самая сложная профессия в IT-сфере, поэтому ее легко можно освоить самостоятельно. Такая специальность идеально подойдет для тех, кто хочет работать удаленно, однако при официальном трудоустройстве работодатель может потребовать соответствующий диплом.
Чтобы стать профессиональным верстальщиком, вы можете закончить такие онлайн-курсы:
- “Я – Веб-разработчик – PRO” от Skillbox. Длительность обучения – 2 года. Формат: вебинары, видеоуроки с домашними заданиями. По окончании курса гарантировано трудоустройство. Стоимость обучения ежемесячно составляет 6 900 рублей (первые полгода оплачивать не надо).
- “Frontend-разработчик с нуля” от Нетологии. Обучение рассчитано на 10 месяцев. Вы получаете доступ к видеоурокам. Также вы выполняете проекты, которыми сможете пополнить портфолио. Ежемесячно за обучение необходимо платить 6 600 рублей.
- “Как создать сайт самостоятельно” от TexTerra – курс включает 13 лекций с домашними заданиями. Длительность обучения – 2 месяца. Стоимость составляет 10 000 рублей.
- “Профессия Frontend-разработчик” от GeekBrains и Mail.ru Group. Работа с лучшими преподавателями, самостоятельное изучение материала и взаимодействие с наставниками из числа самых успешных выпускников прошлых потоков. Длительность обучения – 7 месяцев. Стоимость – 7 141 рублей в месяц.

Также научиться верстать сайты можно абсолютно бесплатно, пройдя следующие курсы:
-
. Вам будет предоставлен доступ к видеоурокам с домашними заданиями и интерактивными упражнениями. Длительность обучения 5 часов (31 видеоурок). . Вы будете проходить интерактивные уроки с домашними заданиями. Длительность обучения зависит исключительно от вашей скорости усвоения учебного материала и мотивации.
- “Основы HTML и CSS” от Нетологии. Обучение проходит в формате онлайн-вебинаров 2 раза в неделю. Длительность – 2 недели. . Курс включает 33 видеоурока.
- “HTML и CSS” от PHP-School. Вам необходимо пройти 11 уроков и выполнить домашние задания. Обучение длится 20 часов.
Я перечислила самые лучшие курсы для верстальщиков в 2019 году. Надеюсь, вы сможете выбрать для себя что-то полезное.
Перспективы и карьерный рост
Для того чтобы построить успешную карьеру, необходимо освоить такие специальности, как HTML-кодер, Frontend-разработчик, веб-дизайнер. Всего за 2 года рядовой верстальщик может стать арт-директором или начальником отдела верстки. Его зарплата в таком случае стартует от 85 000 рублей в месяц. В зарубежных компаниях перспективный специалист по верстке получает до 8 000 евро.
Если вы хотите работать верстальщиком официально, рекомендую пересмотреть вакансии на сайтах rabota.ru, hh.ru или job.ru. Если вы решили стать фрилансером, то можете поискать заказы на специальных биржах:
Ежедневно создается множество веб-сайтов, поэтому работы вам точно хватит. Существующим ресурсам также необходима профессиональная поддержка. Спрос на специалистов по верстке достаточно велик, но получать высокий доход могут лишь те, кто имеет большой багаж знаний, может предлагать новые идеи и не боится монотонной работы.

Кому не подойдет профессия
Работа верстальщиком не подойдет в том случае, если вы не в состоянии долгое время сидеть за компьютером, не выносите однообразие и рутину. Вы не сможете эффективно выполнять задания, если:
- не имеете опыта работы с текстовыми редакторами;
- отсутствуют навыки в создании сайтов;
- не умеете работать с графическим редактором Photoshop;
- не знаете язык программирования JavaScript.
Заключение
В статье мы рассмотрели преимущества профессии верстальщика, выяснили, чем он занимается и сколько зарабатывает.
Востребованный верстальщик – это универсальный работник, который максимально точно делает макет, все автоматизирует и старается не использовать фреймворки там, где в этом нет необходимости. Грамотный специалист выявляет ошибки дизайна на начальном этапе разработки, активно взаимодействует с менеджером и другими разработчиками.
Хотите освоить профессию верстальщика? Тогда читайте нашу статью “Курсы по верстке сайтов”. Множество полезных рекомендаций и ценной информации также можно найти в статьях “Курсы HTML” и “Обучение CSS”.

Многие люди, которые хотят связать себя с профессией WEB-программиста, начинают изучение этой области именно со специальности верстальщик. Кто же такой верстальщик сайтов, чем он занимается, сколько зарабатывает и как им стать, все эти и другие факты представлены в данной статье.
В чем состоит работа верстальщика
Начать стоит с определения. Верстальщик или как его еще называют html верстальщик – это специалист по верстке веб сайтов. Этот человек преобразует готовый макет сайта в код. Именно благодаря данному человеку мы видим сайт таким, какой он есть. Работу верстальщика можно разделить на несколько частей.
Макет сайта
Для начала работы, верстальщику требуется макет сайта, однако в обязанности верстальщика не входит создание макета, его делает дизайнер. Одна из самых популярных программ для создания макета – фотошоп. Фотошоп пользуется такой популярностью неспроста, так как в нем целую картинку можно разделить на отдельные слои, чтобы с макетом было удобнее работать.
HTML код
Далее верстальщик преобразует данный макет в html код. HTML код – это скелет сайта. Если бы на веб сайте был только html код, то мы видели бы сплошной текст, никакого красивого оформления и шрифтов, никаких эффектов и прочих украшений сайта. Однако данный скелет служит основой, которая впоследствии преобразуется в полноценный веб сайт.
CSS код
Для того чтобы у сайта было красивое оформление, а не только текст, верстальщик использует CSS код. Именно CSS помогает скелету сайта обрасти мышцами и кожей. Благодаря css коду верстальщик настраивает расположение блоков сайта, их размеры, размер и шрифт текста, а также задний фон сайта, адаптивность сайта и некоторые эффекты. Но и это еще не все.
JavaScript
Для того, чтобы пользователь мог взаимодействовать с сайтом, а также для использования большинства эффектов, верстальщик использует JavaScript. В отличие от HTML, который является языком гипертекстовой разметки, JavaScript является полноценным языком программирования, причем не самым легким. Для многих именно работа с данным языком программирования является самой сложной частью в верстке. Однако знание данного языка открывает перед верстальщиком новые горизонты и поднимает его на уровень выше.
Необходимые навыки и знания
Все вышеперечисленные пункты характеризуют профессию верстальщика. Однако для многих остается открытым вопрос как стать верстальщиком, какими знаниями надо обладать, чтобы начать зарабатывать на верстке сайтов?
Необходимо изучить основы HTML и CSS. Для успешной верстки, как в принципе и для любой работы, нужен крепкий фундамент. И именно HTML и CSS станут данным фундаментом для всех новичков. Можно изучать данные языки по курсам в интернете, таковых существует множество и платных, и бесплатных. А можно по книгам, которых так же полно на просторах интернета. К примеру, можно прочесть данные книги: Бен Хеник — HTML и CSS Путь к совершенству, Б. Лоусон, Р. Шарп — Изучаем HTML 5 и Эрик Мейер «CSS — Каскадные таблицы стилей. Подробное руководство»
Обучение основам JavaScript. Не стоит углубляться в дебри данного языка, так как он довольно трудный для изучения, желательно знать основы, синтаксис языка и некоторые его библиотеки, такие как JQuery, React.
Также важно умение работы с фотошопом, для разбора макета.
Однако владение этими знаниями не сделают вас специалистом, не стоит торопить события и искать работу, для начала, стоит попрактиковаться. Можно найти бесплатные макеты в интернете и тренировать верстку на них. Практика очень важна в этом деле. И только после 10-15 сверстанных сайтов, можно пробовать брать заказы.
Уровень заработной платы
Хорошим стимулом для работы верстальщиком является достойная зарплата. В среднем специалист в данной области получает 35 – 45 тысяч рублей в месяц. Большинство вакансий этой профессии открыто в Московской области, однако наиболее оплачиваемой профессия верстальщика является в Сочи, средняя зарплата там составляет примерно 61 тысячу рублей. Все вышеперечисленные статистические данные касательно заработной платы взяты с сайта trud.com и актуальны для 2020 года.
Тем кто уже неплохо освоился в этой профессии стотит обратить внимание на то как производят подбор программистов различные компании и стартапы, эти знания помогут значительно сократить время поиска работы или устроиться в новую компанию на лучших условиях.
Плюсы и минусы профессии
Как и в каждой профессии, в работе верстальщика есть плюсы и минусы.
Плюсы:
Низкий порог входа профессии
Если сильно постараться, то данную профессию можно освоить за 3-4 месяца усердного обучения и практики.
Возможность самообучения
Большое количество бесплатной литературы и курсов на просторах интернета дарит возможность любому желающему самостоятельно стать полноценным специалистом в этой области. Однако это не значит, что получать высшее образование не обязательно, наличие диплома многократно увеличивает шансы устроиться на работу.
Работа удаленно
Не обязательно устраиваться в какую-либо компанию и сидеть в душном офисе, этот огромный плюс дает вам возможность работать прямо из дома. Так же есть возможность путешествовать и параллельно работать.
Достойная заработная плата
Как уже говорилось выше, доход верстальщика может быть довольно большим, если специалист владеет английским языком.
Престижность профессии
Профессия верстальщика относится к IT сфере, что, безусловно, делает её престижной.
Возможность роста
Верстальщик делает лишь часть работы по созданию сайта, однако ему ничего не мешает, изучить основы дизайна и создавать полноценные сайты с нуля. И плюсом здесь является то, что за готовые сайты платят гораздо больше, чем за сумму всех отдельно взятых работ.
Минусы:
Рутинность работы
Постоянное написание тысяч строк кода действительно быстро превращается в рутину, однако эта проблема актуальна не для всех.
3 совета начинающим верстальщикам
1. Учите английский язык
Для большего заработка, а также для дальнейшего продвижения в этой области английский язык необходим. Ну и приятным бонусом будет возможность релокейта в другие страны.
2. Практика
Практика является важной частью в каждой профессии, и верстальщик не исключение. Постоянно практикуясь, верстальщик совершенствует свои навыки, что делает его более высококвалифицированным специалистом.
3. Изучайте что-то новое
Это обязательный пункт для тех, кто не хочет оставаться на том же уровне, а хочет расти и продвигаться. В интернете есть куча ресурсов, которые позволяют узнавать новые аспекты в WEB программировании.
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
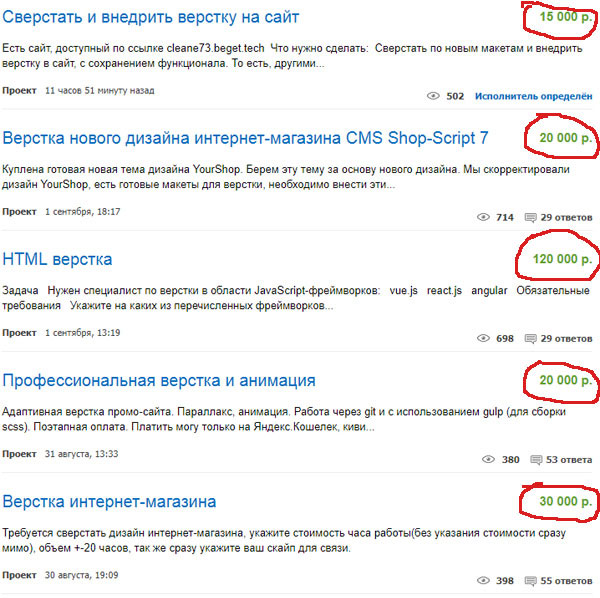
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
-
— векторный формат изображений, при котором картинки не портятся, если их растянуть.
- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы. — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать Макет_2_Финальный_СПравками_final_наревью.html . Мы в Академии любим Git и написали про него много статей.
- Натянуть вёрстку на CMS — взять Wordpress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
- jQuery — популярное нечто решение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. , npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.

От автора: привет, друзья! В данной статье будет затронута тема верстки и всего, что с ней связано: что это вообще такое, кто такой верстальщик, какие знания ему необходимы, какие требования к нему предъявляются. Также рассмотрим варианты того, где может работать представитель этой славной профессии, сколько он может зарабатывать, как ему найти свою нишу.
Кто такой веб-верстальщик
Чтобы ответить на вопрос, кто такой веб-верстальщик, нужно понимать, что такое вообще веб-верстка, и какое место в этапах создания сайта она занимает. Итак, верстка — это процесс создания веб-страниц с помощью специальных языков. Если упрощенно рассмотреть схему создания сайта, то можно выделить следующие этапы.
Планирование — на данном этапе собирается информация о будущем сайте: для чего он создается, кто будут его основные посетители, какой должен быть функционал и т.д. Результатом является техническое задание (ТЗ).
Дизайн. На этом этапе специалистом на основе технического задания, составленного во время планирования, создается дизайн будущего сайта. Делается это в каком-либо графическом редакторе. Чаще всего используется Photoshop.
Верстка. На этом этапе верстальщик на основе макета, созданного дизайнером, верстает HTML-страницу, используя такие языки как HTML, CSS и JavaScript. На данной странице уже работают все ссылки, листаются галереи, слайдеры, работают выпадающие меню и прочее. И если создается одностраничный сайт, лендинг, то его уже можно разместить в интернете. Итогом данного этапа является HTML-шаблон сайта.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Размещение сайта в интернете. На данном этапе готовый сайт размещается в сети Интернет, на хостинге. Проект тестируется, исправляются ошибки, если таковые обнаружены.

Схема несколько упрощена, но вполне реальна, и главное — наглядно видны основные этапы создания сайта, за счет чего можно расширить определение верстки.
Верстка — это процесс перевода макета сайта, созданного дизайнером в графической программе, в HTML-страницу. При этом используются специальные языки, которые для этого предназначены: HTML, CSS, JavaScript. Соответственно, верстальщик — это человек, который занимается кодированием HTML-страницы.
Необходимые знания и умения
Из написанного выше понятно, что для верстки используются HTML, CSS и JavaScript. Особенно HTML и CSS. Их нужно знать просто на 5+. Конечно, не нужно наизусть учить все-все HTML-теги и все CSS-свойства. Что-то уже устарело и не используется вообще, другое применяется постоянно, третье редко. Но, в целом, HTML и CSS нужно знать достаточно хорошо и понимать их возможности.
Также на верстку налагаются определенные требования. Она должна быть:
кроссбраузерной — то есть страница должна одинаково выглядеть во всех браузерах;
адаптивной — страница должна хорошо выглядеть в экранах мобильных устройств, планшетов и смартфонов;
SEO-friendly — верстка, которая будет оптимизирована под поисковые системы;
обеспечивающая доступность сайта. На Западе сейчас большое внимание уделяется этому вопросу. Тут речь идет о том, чтобы люди с ограниченными возможностями — например, инвалиды по зрению — также могли пользоваться сайтом. И вопрос доступности относится, не в последнюю очередь, к верстке. Думаем, что вскоре доступности сайтов и у нас будут уделять немалое внимание.

Кроме того, сегодня есть много технологий, которые применяются для верстки. Если раньше были HTML и CSS, то сегодня это HTML5 и CSS3, препроцессоры, технология Flex, которую уже можно смело использовать, различные фреймворки и так далее.
Конечно, все это сразу выучить и начать применять невозможно, поэтому верстальщик до становления хорошим профи проделывает определенный путь. Эту дорогу сейчас и рассмотрим, а также определимся, что нужно знать и уметь. Для каждого этапа развития разработчика существует определенное название.
Junior точно должен знать HTML, CSS, разбираться в работе с изображениями, аудио, видео. Должен знать, какие есть браузеры, редакторы кода, инструменты разработчика — хотя бы один из них, от браузера Chrome.

Middle — самостоятельный верстальщик, способный сделать макеты практически любой сложности. Причем сверстанные страницы будут кроссбраузерными, адаптивными.
Объем знаний Middle намного больше. Он должен знать все, что знает Junior, а также: медиа-запросы, анимацию, CSS-фреймворки, препроцессоры, Flexbox, JavaScript, jQuery.
Senior — самостоятельный верстальщик, способный вести сложные проекты, планировать время на выполнение, обучать других сотрудников. Senior должен знать все, что знают Junior и Middle, на высочайшем уровне. Кроме того, у него должны быть знания из смежных областей: например, SEO, основы PHP, популярные CMS, оптимизация загрузки и т. д.


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Можно сказать, что такое деление условно. Например, некоторые относят знания основ PHP и CMS к Middle разработчику. Тем не менее, даже такая примерная градация дает понять, какие навыки и знания на каждом из этапов нужны. И самое главное — последовательность изучения этих технологий, языков и инструментов.
Заработок верстальщика
Верстальщик может найти работу не только в веб-студии или компаниях, занимающихся созданием сайтов на заказ. Эти профессионалы также нужны в интернет-СМИ, рекламных агентствах, IT-отделах некоторых организаций и так далее. Зарабатывать верстальщики в подобных областях могут в среднем от 30000 до 70000.

При подборе веб-студии для работы следует учесть одну особенность. Чем меньше организация, тем больше требований предъявляется к верстальщику, и наоборот.
Маленькие веб-студии с небольшим количеством сотрудников предъявляют к работникам больше требований из смежных областей. Например, им нужны знания PHP, PHP-фреймворков, CMS — WordPress или Joomla.
В то время как более крупные компании предъявляют больше требований именно к верстке — например, она должна быть с использованием препроцессоров, SEO-ориентированной, с микроразметкой и так далее. Соответственно, иногда бывает проще устроиться на работу в более крупную компанию и заниматься только версткой, чем попасть в маленькую веб-студию и решать еще кучу смежных вопросов, которые к основному, по большому счету, не имеют отношения. И, как правило, заработок в больших организациях выше и стабильнее.
Кроме того, верстальщики очень популярны на фрилансе. На соответствующие биржи за их услугами обращаются иногда и те же веб-студии, и предприниматели: для создания лендингов, внесения правок в существующие сайты и лендинги, рекламщики и так далее. Зарабатывать на фрилансе верстальщику до 100000 рублей в месяц более чем реально.

Конечно, на фрилансе есть немаленькая конкуренция, но по своему опыту можем смело сказать, что хороших специалистов, которые ответственно относятся к работе и заказчикам, не так уж много. И если выполнять свою работу качественно и в сроки, оговоренные с заказчиком, не обманывать, быть на связи, отвечать на сообщения, то за достаточно короткое время можно набрать пул постоянных источников, которые будут обращаться к вам снова и снова. А это уже достаточно стабильный и, главное, прогнозируемый заработок.
Альтернативы
Есть большое количество рекламщиков — арбитражников трафика — которым постоянно требуются услуги по верстке. Среднему такому профессионалу нужно с десяток лендингов и прелендингов в месяц. В них нужно постоянно вносить правки, а также они нуждаются в постоянной доработке и оптимизации.
Соответственно, если найти такого рекламщика-арбитражника и работать с ним в паре, можно также неплохо зарабатывать. Причем доход будет достаточно стабильным и прогнозируемым.

Верстка — это интересная, постоянно меняющаяся область деятельности в создании сайтов. Например, раньше использовали Float, и ни о каком Flex не было даже слышно. Потом появился Flex, и еще недавно его использовали с опаской, совсем чуть-чуть, а сегодня уже применяют на полную мощь.
Верстальщик — это профессия, в которой можно постоянно развиваться, и очень много смежных профессий в веб-разработке неразрывно связаны с версткой. Независимо от того, чем вы предпочтете в будущем заниматься в области сайтостроения (front-end, back-end, full-stack), с этим процессом вам придется сталкиваться постоянно. Верстка — это Must Have для любого веб-разработчика. Она — вход в веб-разработку.
Читайте также:
- Как устроиться на работу учителем истории
- Как составить резюме для устройства на работу образец 2020 без опыта работы
- Какая безработица возникает в стране в результате научно технического прогресса
- Как заставить маму устроиться на работу
- Как часто безработный должен перерегистрироваться в органах занятости